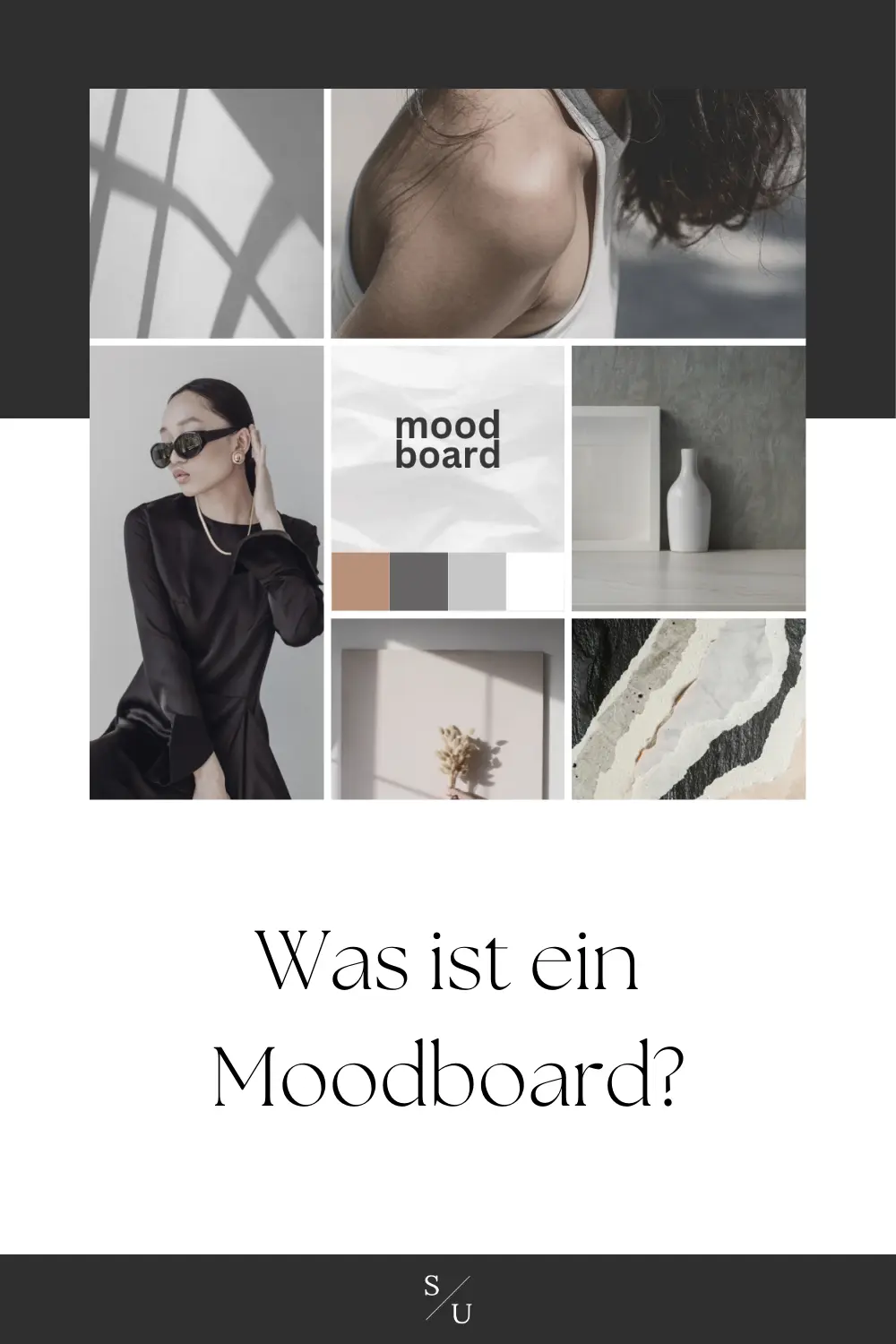
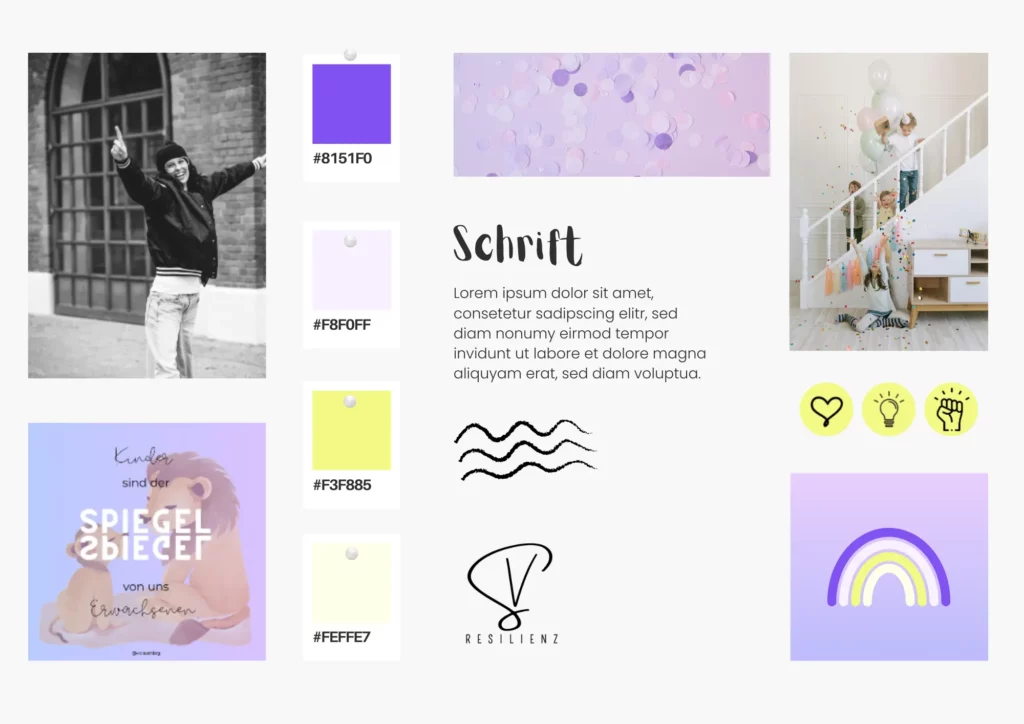
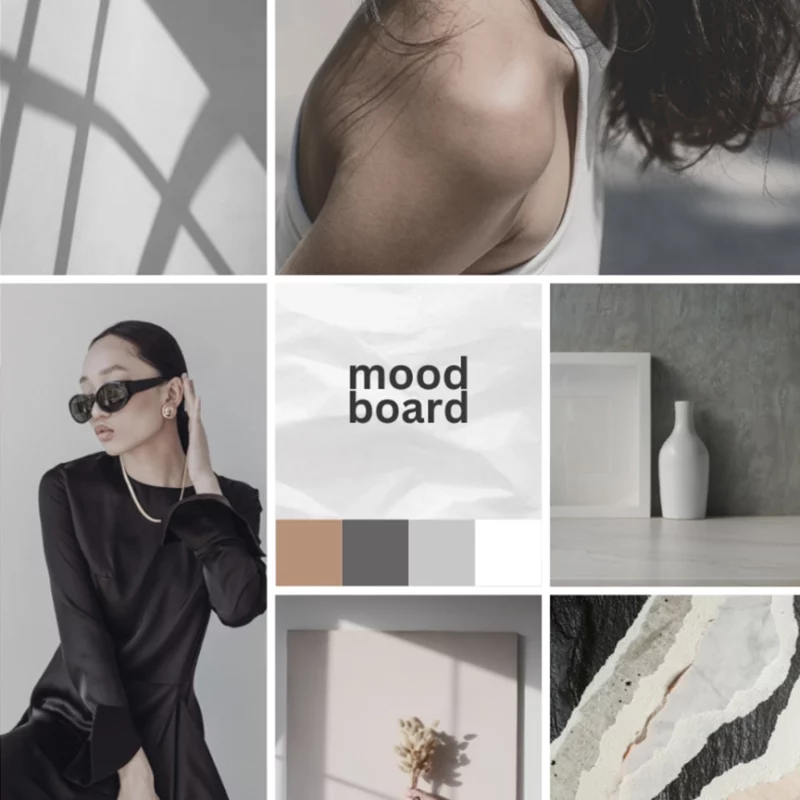
Was ist ein Moodboard?

In der dynamischen Welt des Designs stehen Kreative und Designer oft vor der Herausforderung komplexe, abstrakte Ideen in klare, umsetzbare Konzepte zu verwandeln. Moodboards bieten hier eine unverzichtbare Unterstützung. Diese visuellen Werkzeuge helfen nicht nur Designern, sondern auch jedem, der an kreativen Projekten arbeitet, dabei, Ideen zu ordnen sowie eine präzise Richtung und einen Stil festzulegen. In diesem umfassenden Leitfaden erfährst du alles über Moodboards: Was sie sind, wie du sie erstellen kannst und wie sie, besonders im Webdesign, zum Erfolg deines Projekts beitragen können.
Inhaltsverzeichnis
Was ist ein Moodboard?
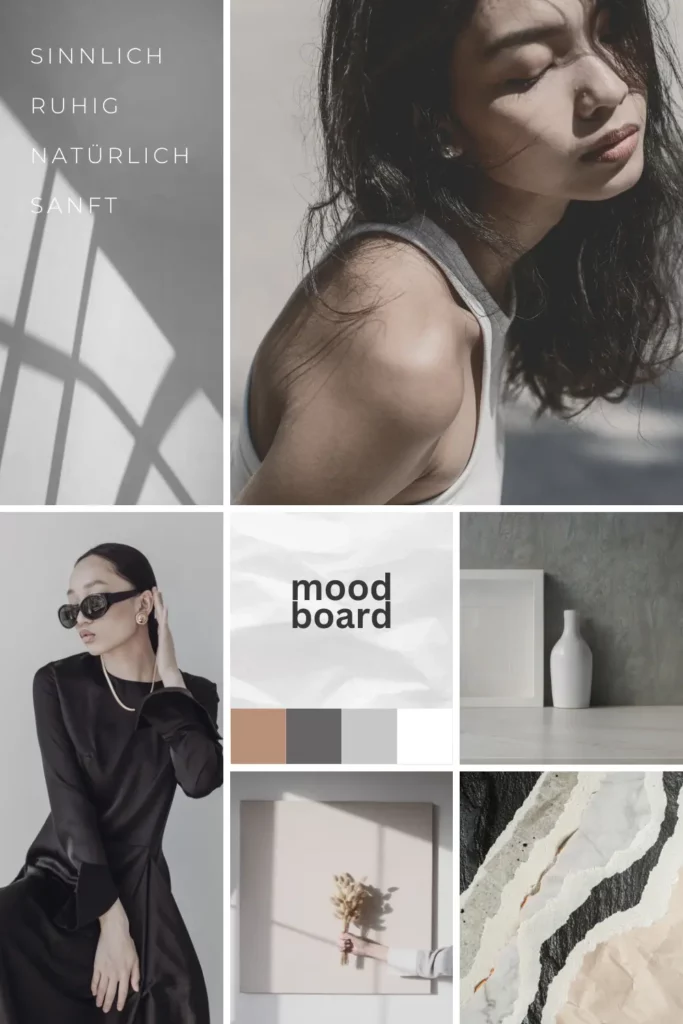
Bei Moodboards handelt es sich um visuelle Darstellungen von Ideen. Sie enthalten visuelle Elemente, die verwendet werden um Konzepte, Stile und eine bestimmte Stimmung zu vermitteln. Sie bestehen aus sorgfältig ausgewählten Bildern, Farben, Texturen und Texten, die zusammen eine klare visuelle Richtung für ein Projekt bieten. Moodboards sind besonders im Webdesign von Bedeutung, da sie dabei helfen, die visuelle Sprache und die Benutzererfahrung eines Projekts zu erfassen, bevor das eigentliche Design beginnt.
Definition und Zweck eines Moodboards
Moodboards dienen dazu, den ästhetischen und emotionalen Gesamteindruck einer Marke darzustellen. Sie bieten eine visuelle Roadmap, die sicherstellt, dass alle Beteiligten ein gemeinsames Verständnis des Außenauftritts haben. Besonders im Webdesign ist ein Moodboard nützlich, um die visuelle Identität einer Marke zu definieren und sicherzustellen, dass das Design konsistent mit der Marke und den Nutzererwartungen ist.
Unterschied zwischen analogen und digitalen Moodboards
Analoge Moodboards
Ein analoges/physisches Moodboard kann beispielsweise auf einer Leinwand erstellt und mit Materialien wie Papier, Stoffen oder gedruckten Bildern beklebt werden. Diese Methode ermöglicht eine direkte, haptische Erfahrung, die kreatives Experimentieren fördert.

Vorteile:
- Taktile Erfahrung: Direkter Kontakt mit einzelnen Elementen und Materialien, was besonders für die Auswahl von Texturen und Stoffen hilfreich ist.
- Kreative Freiheit: Flexibles Arbeiten mit physischen Elementen wie Collagen und handschriftlichen Notizen.
- Persönlicher Touch: Individuelle Gestaltung und Anpassungen, die die Persönlichkeit des Designers widerspiegeln.
Nachteile:
- Zeitaufwendig: Die Erstellung und Anpassung eines analogen Moodboards, nimmt viel Zeit in Anspruch.
- Schwierig zu teilen: Die digitale Verbreitung und Anpassung sind komplizierter als bei digitalen Moodboards.
Digitale Moodboards
Digitale Moodboards können mit bestimmter Software oder Online Tools erstellt werden. Sie bieten zahlreiche Vorteile in Bezug auf Flexibilität, Zusammenarbeit und Zugriff auf digitale Materialien.

Vorteile:
- Schnelle Anpassung: Einfache Bearbeitung und sofortige Aktualisierung von Elementen.
- Einfache Zusammenarbeit: Mehrere Personen können gleichzeitig arbeiten, was die Teamarbeit erleichtert.
- Vielfältige Ressourcen: Zugang zu einer breiten Palette von Online-Ressourcen, wie Bilder, Farben, Typographien usw.
Nachteile:
- Weniger haptische Erfahrung: Keine physische Interaktion mit Materialien.
- Technische Abhängigkeit: Erfordert Kenntnisse im Umgang mit digitalen Tools und Software.
Premium Webdesign
& SEO
Elemente eines Moodboards
Um ein professionelles Moodboard vollständig zu machen, ist es, besonders im Webdesign, wichtig, bestimmte Elemente gezielt aufzugreifen.
Bilder und Fotografien
Bilder sind das zentrale Element eines Moodboards. Sie visualisieren die Stimmung und den Stil eines Projekts und helfen dabei, eine emotionale Verbindung herzustellen. Für Webdesigns könnten das inspirierende Fotos, Screenshots von Webseiten oder Grafiken sein, die die gewünschte Ästhetik verdeutlichen.
Beispiel: Wenn du eine Website für ein Luxus-Modegeschäft entwirfst, könnten Bilder von eleganten Texturen, edlen Materialien und stilvollen Modeaufnahmen verwendet werden, um die luxuriöse Atmosphäre zu vermitteln.

Farbpaletten
Farben definieren die Atmosphäre und das emotionale Setting eines Projekts. Eine sorgfältig ausgewählte Farbpalette sorgt für Konsistenz und Harmonie. Im Webdesign beeinflussen Farben die Benutzererfahrung und die Markenwahrnehmung erheblich.
Beispiel: Für eine Website im Gesundheitsbereich könnten beruhigende, sanfte Farben wie Blau- und Grüntöne gewählt werden, um Vertrauen und Ruhe zu fördern.

Texturen und Muster
Texturen und Muster fügen Tiefe und Dimension hinzu. Sie helfen dabei, die taktile Qualität eines Designs zu vermitteln und die gewünschte Ästhetik zu betonen.
Beispiel: Bei der Gestaltung einer Website für ein Interior-Design-Studio könnten Muster von Tapeten oder Texturen von Möbelstoffen verwendet werden, um die visuelle Tiefe und das Ambiente zu verdeutlichen.

Schriftarten und Typografie
Die Wahl der Schriftarten ist entscheidend für die Lesbarkeit und die visuelle Kommunikation. Sie sollte zur Gesamtaussage des Moodboards passen und die visuelle Sprache ergänzen.
Beispiel: Für eine kreative Agentur könnten moderne, klare Schriftarten gewählt werden, die eine zeitgemäße und professionelle Ausstrahlung vermitteln.

Schritte zur Erstellung eines Moodboards
1. Projektziele festlegen
Bevor du mit der Erstellung eines Moodboards beginnst, ist es wichtig, die Ziele des Projekts klar zu definieren. Überlege dir, was du erreichen möchtest und wer die Zielgruppe ist. Das wird dir helfen, ein Moodboard zu erstellen, das die richtige Botschaft vermittelt und die gewünschten Ergebnisse erzielt.
Beispiel: Bei der Gestaltung einer Website für eine umweltfreundliche Marke könnte das Ziel sein, eine nachhaltige und natürliche Ästhetik zu vermitteln. Dein Moodboard sollte daher Elemente wie natürliche Texturen und Erdtöne enthalten.
2. Inspirationsquellen sammeln
Sammle visuelle Inspirationen aus verschiedenen Quellen wie Online-Galerien, Magazinen oder eigenen Fotos. Diese Materialien bilden die Grundlage für dein Moodboard und sollten die zentralen Ideen und Stile widerspiegeln.
Beispiel: Wenn du eine Website für ein Start-up im Tech-Bereich designst, könntest du Inspirationen von modernen, technologischen Interfaces und innovativen Designs sammeln.
3. Materialien kuratieren
Ordne die gesammelten Materialien so an, dass sie die gewünschte Stimmung und Ästhetik widerspiegeln. Experimentiere mit verschiedenen Layouts, um die beste Komposition zu finden und sicherzustellen, dass alle Elemente harmonisch zusammenarbeiten.
Beispiel: In einem Moodboard für eine Bildungsplattform könnten Layouts von verschiedenen Bild- und Farbkompositionen ausprobiert werden, um die beste visuelle Darstellung für die Lernumgebung zu finden.
Einsatzmöglichkeiten von Moodboards
Moodboards sind vielseitig und können in verschiedenen Bereichen des Brand und Webdesigns eingesetzt werden:
Design und Branding
Moodboards sind unheimlich wichtig für das Branding, da sie helfen, die visuelle Identität einer Website zu erfassen und zu definieren. Sie gewährleisten, dass alle Designelemente konsistent sind und die Marke angemessen vertreten wird.
Beispiel: Für eine Website eines Luxuslabels können Moodboards verwendet werden, um die elegante Farbpalette und die stilistischen Elemente zu bestimmen, die die Marke repräsentieren.
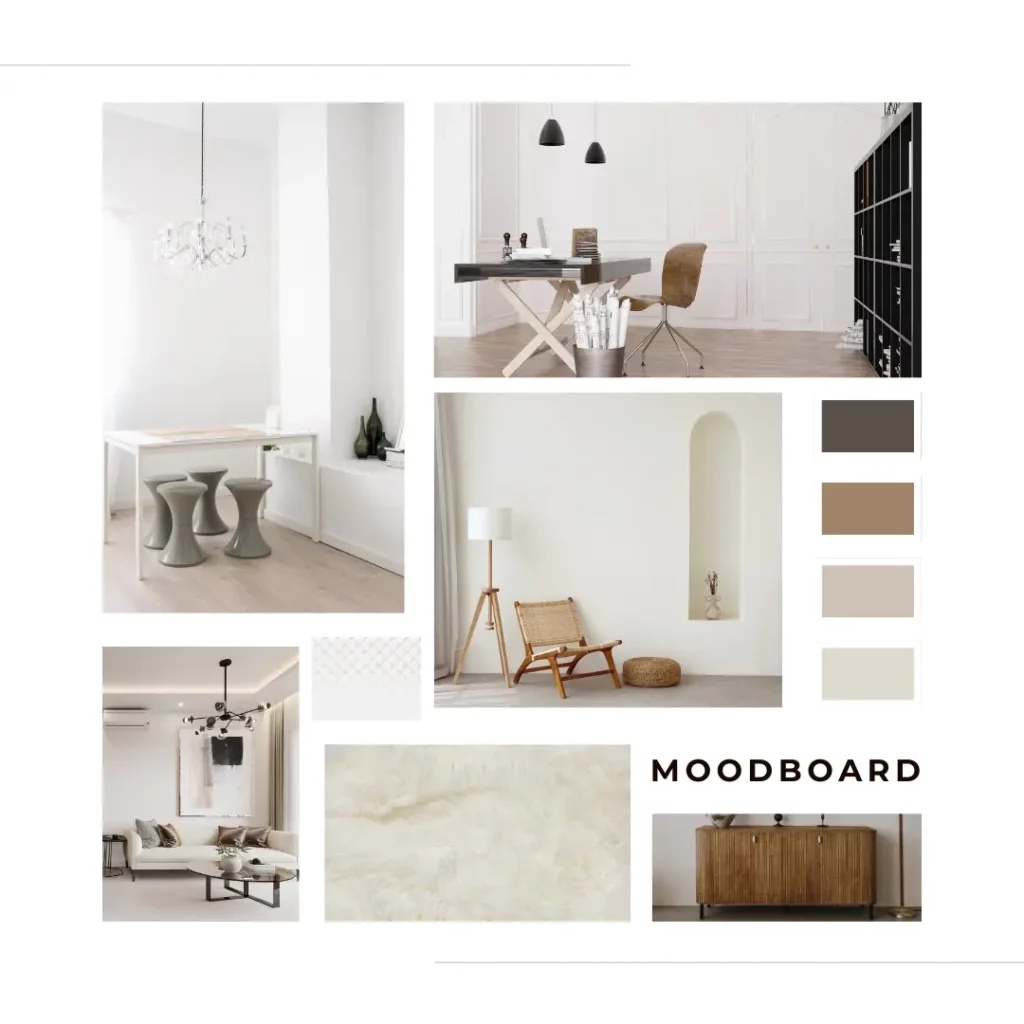
Innenarchitektur
In der Innenarchitektur helfen Moodboards dabei, die Gestaltung von Räumen zu planen und die Auswahl von Möbeln, Farben und Dekorationen zu koordinieren. Im Webdesign kann das auf die Gestaltung von Webräumen und Benutzeroberflächen übertragen werden.
Beispiel: Moodboards für ein Webdesign-Projekt für ein Hotel könnten genutzt werden, um die visuelle Gestaltung von Zimmerbuchungsseiten zu planen.
Modedesign
Für Modedesigner sind Moodboards unverzichtbar, um Kollektionen zu planen und sicherzustellen, dass alle Teile harmonisch zusammenpassen. Im Webdesign kann das die Planung von Design-Elementen und die Sicherstellung der Kohärenz der visuellen Sprache umfassen.
Beispiel: Moodboards für eine Mode-E-Commerce-Website könnten genutzt werden, um das Layout und die visuelle Darstellung der Produktseiten zu planen, damit sie zur Kollektion passen.
Vorteile der Verwendung von Moodboards
1. Förderung der kreativen Zusammenarbeit
Beispiel: Bei der Arbeit an einem Website-Projekt kann ein Moodboard als visuelle Grundlage für alle Teammitglieder dienen. Durch eine vorher definierte Stimmung und Farbpalette, kann sichergestellt werden, dass alle Elemente harmonisch ineinandergreifen und einheitliche Farben verwendet werden – von Button bis hin zu einzelnen Grafikelementen.
2. Konsistente visuelle Sprache
Beispiel: Ein Moodboard für eine Unternehmens-Webseite sorgt dafür, dass Farben, Typografie und Layouts konsistent verwendet werden, was zu einem einheitlichen Erscheinungsbild führt.
3. Visuelle Kommunikation der Projektvision
Moodboards erleichtern die Kommunikation der Projektvision, indem sie eine klare visuelle Darstellung der Designziele bieten. Das hilft dabei, die Erwartungen zu klären und sicherzustellen, dass alle Beteiligten dieselbe Vision teilen.
Beispiel: Bei einem Pitch für ein neues Webdesign-Projekt kann ein Moodboard helfen, die Designkonzepte und die gewünschte Ästhetik effektiv zu vermitteln.
Häufige Fehler bei der Erstellung von Moodboards
1. Überladung mit Informationen
Ein Moodboard sollte nicht überladen sein. Fokussiere dich auf die wesentlichen Elemente, um eine klare und prägnante Aussage zu treffen. Zu viele Details können das Moodboard unübersichtlich machen und die Botschaft verwässern.
Beispiel: Ein Moodboard für eine Website sollte sich auf die Kernfarben, -bilder und -muster konzentrieren, ohne von unnötigen Details abgelenkt zu werden.
2. Fehlende Klarheit der Ideen
Beispiel: Bevor du ein Moodboard für ein Webdesign-Projekt erstellst, stelle sicher, dass du eine klare Vorstellung davon hast, welche Art von Benutzererfahrung du vermitteln möchtest.
3. Vernachlässigung des Zielpublikums
Beispiel: Bei der Gestaltung einer Website für eine jüngere Zielgruppe könnte dein Moodboard lebhafte Farben und trendige Designelemente enthalten, um die junge Zielgruppe anzusprechen.
Tipps zur Optimierung eines Moodboards
1. Regelmäßige Aktualisierung
Beispiel: Während der Entwicklung eines Webdesign-Projekts solltest du dein Moodboard regelmäßig aktualisieren, um sicherzustellen, dass es immer den neuesten Designstand widerspiegelt.
2. Nutzung von Feedback
Beispiel: Teile dein Moodboard mit deinem Kunden oder deinem Team, um sicherzustellen, dass es die gewünschten Designziele und -vorstellungen korrekt widerspiegelt.
3. Experimentieren mit verschiedenen Stilen
Beispiel: Erstelle mehrere Versionen deines Moodboards mit unterschiedlichen Farbpaletten und Layouts, um herauszufinden, welches Design am besten zu deinem Projekt passt.
Fazit: Die Bedeutung von Moodboards in kreativen Prozessen
Moodboards sind ein mächtiges Werkzeug in jedem kreativen Prozess, insbesondere im Webdesign. Sie helfen dabei, Ideen zu visualisieren, kreative Zusammenarbeit zu fördern und sicherzustellen, dass alle Beteiligten auf derselben Seite sind. Ob digital oder analog – Moodboards sind der Schlüssel zu einem erfolgreichen Projekt und tragen dazu bei, kreative Visionen präzise und anschaulich umzusetzen. Nutze die Tipps und Techniken aus diesem Leitfaden, um dein nächstes Moodboard zu einem effektiven und inspirierenden Werkzeug zu machen.

Kostenlose Erstberatung
AUSGEZEICHNET Basierend auf 41 Bewertungen
Basierend auf 41 Bewertungen

 peri häusler2024-07-31
peri häusler2024-07-31Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Als Hochzeitsplanerin lege ich großen Wert auf eine ansprechende Präsentation meiner Dienstleistungen – und genau das hat Sabrina Ullmann bei der Gestaltung meiner neuen Homepage perfekt umgesetzt. Sie hat alle vereinbarten Ziele nicht nur pünktlich erreicht, sondern auch mit einer außergewöhnlichen Liebe zum Detail und einem hervorragenden Gespür für Farbzusammenspiel umgesetzt. Sabrinas Fähigkeit, meine individuellen Wünsche und Vorstellungen zu verstehen und gleichzeitig ihre eigenen kreativen Ideen einzubringen, hat das Endergebnis wirklich einzigartig gemacht. Sie ist nicht nur eine äußerst talentierte Designerin, sondern auch eine wunderbare Persönlichkeit. Ihre Geduld, ihr offenes Ohr und ihre Professionalität haben den gesamten Prozess sehr angenehm gestaltet. Sabrina Ullmann hat meine Erwartungen weit übertroffen, und ich kann sie jedem nur wärmstens empfehlen, der auf der Suche nach erstklassigem Mediendesign ist. Vielen Dank, Sabrina, für deine fantastische Arbeit und die wunderbare Zusammenarbeit!
 Nad ja2024-07-11
Nad ja2024-07-11Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Für die Erstellung meiner neuen Homepage inklusive neuem Logo bin ich nach langer Suche auf Sabrina gestoßen. Ihre Homepage hat mir sehr gut gefallen und vom Erstkontakt bis zur Schulung bin 100% zufrieden. Sie hat sich viel Zeit genommen um herauszufinden, was ich für ein Logo und auch was für ein Homepage ich mir vorstelle. Die Unterschiedlichen Layouts haben mir auf anhieb gut gefallen und mit dem Endergebnis bin ich unglaublich zufrieden und glücklich. Sabrina und ihr Team sind immer schnell auf offene Fragen eingegangen und haben Kleinigkeiten schnell umgesetzt und geändert. Ich kann Sabrina nur wärmstens weiterempfehlen. Vielen Dank!
 Yvonne Munteanu-Fleischer2024-06-02
Yvonne Munteanu-Fleischer2024-06-02Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Sabrina hat unsere Webseite neu gestaltet und suchmaschinenoptimiert. Die Zusammenarbeit verlief von Anfang an bis zum Projektabschluss und darüber hinaus äußerst professionell und zuverlässig. Mit den Ergebnissen sind wir in allen Bereichen mehr als zufrieden! Klare Weiterempfehlung!!
 Magdalena H.2024-05-27
Magdalena H.2024-05-27Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Sabrina ist eine unglaublich kompetente und erfahrene Websiten-Designerin, die ihr Wissen auf freundliche und zugewandte Weise mit ihren Kund:innen teilt. Ich habe mich in der Zusammenarbeit mit ihr immer wohl gefühlt, selbst wenn ich noch so seltsame Fragen hatte. :-) Bei (technischen) Herausforderungen sucht sie mit viel Einsatz nach Lösungen für ihre Klient:innen und schafft es, die Ideen und Vorstellungen für die Website auf sinnvolle und zielgerichtete Art in die Umsetzung zu bringen bzw. diese zu begleiten. Ich würde jederzeit wieder mit ihr zusammenarbeiten und kann sie von Herzen weiterempfehlen!
 Birgit Funk2024-05-03
Birgit Funk2024-05-03Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Sabrina hat meine Erwartungen nicht nur erfüllt, sondern übertroffen! Mit ihrer außergewöhnlichen Authentizität, Gewissenhaftigkeit, Kompetenz, Flexibilität und Freundlichkeit hat sie nicht nur mein Medienkompetenz, sondern auch meine Markenstrategie auf ein neues Niveau gebracht. Als ihre Kundin schätze ich ihre professionelle Arbeitsweise und ihren kreativen Ansatz sehr. Sabrina ist eine zuverlässige und bodenständige Expertin, mit der die Zusammenarbeit einfach Freude macht. Ich freue mich auf weitere Projekte mit ihr und kann sie uneingeschränkt empfehlen.
 Matthias K.2024-04-19
Matthias K.2024-04-19Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Sabrina hat mich beim Relaunch meiner Webseite unterstützt und war von Anfang an äußerst engagiert und hat sich die Zeit genommen, meine Vorstellungen genau zu verstehen. Das Ergebnis übertrifft alle meine Erwartungen! Sabrina hat nicht nur ein ästhetisch ansprechendes Design geschaffen, sondern auch dafür gesorgt, dass die Webseite benutzerfreundlich und funktional ist. Ihre Kreativität, ihr Fachwissen und ihre Zuverlässigkeit haben mich absolut überzeugt und ich kann sie nur weiterempfehlen!
 Stefanie Friedel2024-04-15
Stefanie Friedel2024-04-15Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Vom Erstkontakt bis hin zum Ergebnis lief mit der lieben Sabrina einfach alles perfekt. Sie weiß genau was man sich vorstellt und hat so unheimlich viele tolle Ideen wie man es umsetzen kann. Auch menschlich ist sie zu 100% unschlagbar, denn mir ist auch das Miteinander unheimlich wichtig und das ich mich rundum wohl und gut aufgehoben fühle. Ich kann sie nur wärmstens weiterempfehlen und würde sie jederzeit wieder buchen❤️ Weiter so liebe Sabrina und ich hoffe dass du noch so viel mehr Menschen bei ihrer Reise zum Erfolg weiterhelfen kannst😊
 Charlotte Sell2024-03-27
Charlotte Sell2024-03-27Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Frau Ullmann hat mich bei der Übernahme meiner Frauenarztpraxis in Ingolstadt im Bereich Marketing begleitet. Logo, Visitenkarten, gemeinsamer Aufbau der Homepage - alles hat unkompliziert und zuverlässig geklappt und ich bin mit den Ergebnissen hoch zufrieden. Herzlichen Dank dafür und meine vollste Weiterempfehlung!
 Jacqueline Spiegl2024-03-21
Jacqueline Spiegl2024-03-21Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Ich hatte das Vergnügen, gemeinsam mit Sabrina an einem Website-Projekt für eine ihrer Kundinnen zu arbeiten. Sabrinas strukturierte Art und Herangehensweise überraschte mich positiv. Die gesamte Zusammenarbeit hat mir unglaublich viel spaß bereitet. Auch das Endergebnis hat alle Beteiligten mehr als zufriedengestellt. Ich freue mich bereits auf zukünftige Projekte mit ihr und kann sie nur wärmstens empfehlen!
 Dieter Galambos (art2media)2024-03-12
Dieter Galambos (art2media)2024-03-12Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Sabrina ist ein Paradebeispiel für Professionalität und Einsatzbereitschaft. Es war eine Freude, mit ihr an einem gemeinsamen Projekt zu arbeiten. Schon vom ersten Tag an hat sie uns mit ihrer sorgfältigen und vorbildlichen Art zu arbeiten beeindruckt, eine Einstellung, die sie durchgehend beibehalten hat. Die Art und Weise, wie sie komplexe Herausforderungen in klare, greifbare Ergebnisse verwandelt hat, hat unsere Erwartungen nicht nur übertroffen, sondern dem Endergebnis auch einen echten Mehrwert verliehen.
Quellenangaben
- Google Digital Garage – Kostenlose Online-Kurse zu digitalen Marketingthemen.
- Moz Blog – Eine umfangreiche Ressource für SEO und Online-Marketing.
- HubSpot Blog – Bietet eine Fülle von Informationen zu Content Marketing, Social Media und mehr.
Artikel teilen
INSIGHTS
Webdesign & digitales Know-How

Onepager Beispiele: Aufbau & Best Practice

Häufige SEO Fehler & wie du sie vermeidest

Dein Leitfaden für digitales Marketing: ein umfassender Überblick

Marketing für Anfänger: Eine Einführung in die Welt des Markteings

Nachhaltiges Online-Marketing: So gewinnst du effizient Kunden

Pinterest - der unterschätzte Trafficlieferant

Warum du Pinterest als Marketing Tool nutzen solltest

4 Jahre selbstständig – Meine größten Learnings

1 Jahr selbstständig - mein 1. Jahr als Vollblut-Unternehmerin

Lead Funnel: der ultimative Guide

Was ist ein Moodboard? Definition & Tipps

Deine Firma bei Google eintragen - ein Leitfaden

Wordpress Wartung | Sicherheit & Performance
Sichere und optimiere deine WordPress-Website mit unserem Guide. Erhalte Tipps für Wartung, Performance und SEO.

Wir haben Gold geholt!

Archetypen Marketing | Einführung & Leitfaden
Lerne, wie du mit Archetypen im Marketing, eine starke Kundenverbindung aufbaust.

Website Relaunch | ein umfassender Leitfaden
Der komplette Guide für deinen erfolgreichen Website Relaunch.