Onepager Beispiel: Aufbau und Best Practice

Ein Onepager ist eine effektive Möglichkeit, um dein Unternehmen und dein Angebot kompakt und übersichtlich auf einer einzigen Seite zu präsentieren. Diese einseitige Webseite fungiert dabei als Schaufenster für deine Leistungen und als digitale Visitenkarte, die auf den ersten Blick alles Wichtige über dich und dein Angebot vermittelt. Doch wie baust du einen erfolgreichen Onepager auf, der deine Website Besucher und potenzielle Kunden überzeugt? Dieser Artikel bietet eine tiefgehende und strukturierte Anleitung, wie du einen Onepager aufbauen kannst, und zeigt dir anhand von Beispielen, wie du ihn optimal einsetzt. Er deckt sowohl die Vorteile als auch die Nachteile ab und gibt praktische Tipps für die Umsetzung, damit du das Beste aus deinem Onepager herausholen kannst.
Inhaltsverzeichnis
Was ist ein Onepager?
Ein Onepager ist eine Webseite, die alle wichtigen Informationen auf einer einzigen Seite bündelt. Im Gegensatz zu klassischen Websites, bei denen der Nutzer durch verschiedene Unterseiten navigiert, führt der Onepager den Besucher durch verschiedene Abschnitte, die nahtlos ineinander übergehen. Diese Website Struktur ist besonders geeignet, um eine klare, fokussierte Botschaft zu vermitteln und den Besucher schnell zu einer gewünschten Handlung zu führen (z.B. Freebie herunterladen). In meinem Portfolio findest du einige Onepager Vorlagen, die ich im folgenden nochmal genauer aufgeführt habe:
Onepager Beispiel 1: Hochzeitsplanerin
Dieses Onepager-Beispiel zeigt, wie eine Website für Hochzeitsplanung und Traureden ansprechend und effektiv gestaltet werden kann. Der Einstieg erfolgt mit einer einladenden Hero-Sektion, die die Hochzeitsplanerin und ihre angebotenen Dienstleistungen ins Rampenlicht rückt. Weiterhin erhält der Besucher einen klaren Überblick über die verfügbaren Services durch emotionale Bilder und prägnante Beschreibungen. Besonders praktisch ist die detaillierte Darstellung der verschiedenen Planungspakete und Zusatzoptionen, die eine schnelle Orientierung ermöglichen. Abgerundet wird die Seite durch positive Kundenbewertungen und einen auffälligen Call-to-Action, der die potenziellen Kunden zu einer Kontaktaufnahme einlädt.

Onepager ansehen: https://hochzeit-peri.de/
Onepager Beispiel 2: Rechtsanwalt

Onepager ansehen: https://fachanwalt-fur-verkehrsrecht.de/
Onepager Beispiel 3: Frauenärztin

Onepager ansehen: https://gyn-in.de/
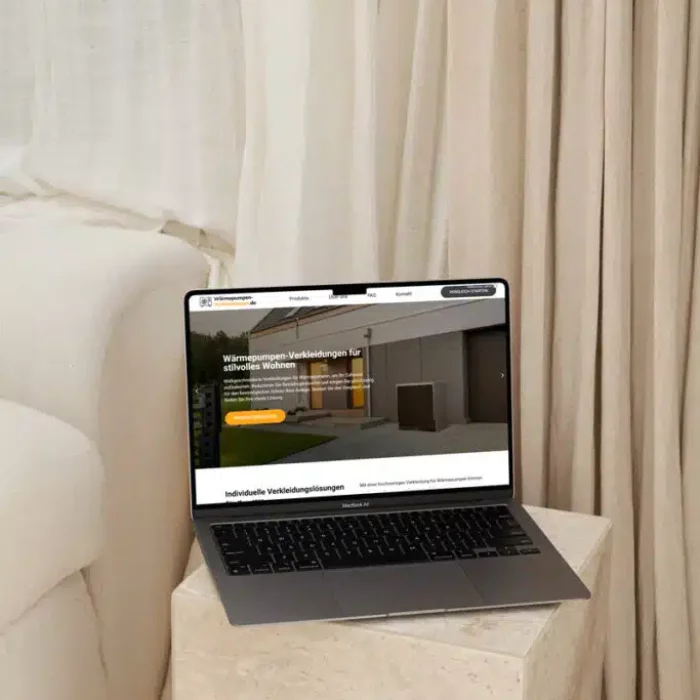
Onepager Beispiel 4: Vergleichsseite für Wärmepumpen-Verkleidungen

Onepager ansehen: https://xn--wrmepumpen-verkleidungen-qbc.de/
Premium Webdesign
& SEO
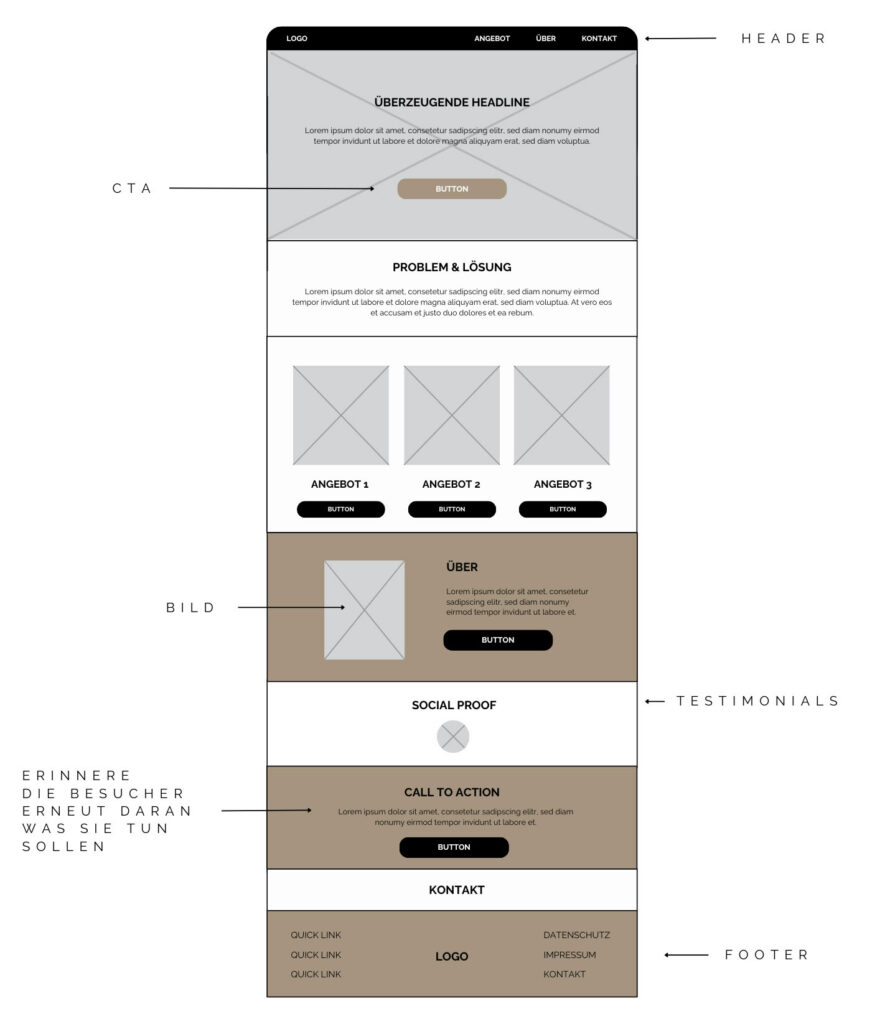
Onepager Aufbau
Der Aufbau eines Onepagers ist entscheidend, um Website Besucher in zahlende Kunden zu verwandeln. Ein gut durchdachter Onepager führt den Besucher Schritt für Schritt durch die wichtigsten Informationen und motiviert ihn zu einer bestimmten Handlung (z.B. Erstgespräch buchen). Im nächsten Abschnitt zeige ich dir welche Elemente und Inhalte einen guten Onepager ausmachen:

Einleitung (Hero-Sektion)
Die Einleitung, oft als Hero-Sektion bezeichnet, ist der erste und wahrscheinlich wichtigste Abschnitt deines Onepagers. Hier entscheidet sich, ob der Besucher bleibt oder die Seite verlässt. Die Hero-Sektion sollte starke visuelle Elemente enthalten und sofort die Aufmerksamkeit auf sich ziehen.
Elemente der Hero-Sektion:
- Visuelle Elemente: Verwende ein ansprechendes Bild, ein Video oder eine Grafik, die deine Marke oder dein Produkt sofort erkennbar machen. Das Bild sollte in hoher Qualität sein und zur Markenbotschaft passen.
- Einleitung: In der Einleitung solltest du kurz und prägnant darstellen, welches Problem du für deinen potenziellen Kunden löst. Was bietest du an? Wie verbessert das sein Leben? Was muss er jetzt machen, um das zu kriegen?
- Call-to-Action (CTA): Platziere hier eine klare Handlungsaufforderung, die den Besucher direkt zum nächsten Schritt führt. Ein Button mit „Mehr erfahren“, „Jetzt kaufen“ oder „Kontakt aufnehmen“ ist ein gängiges Element. Der CTA-Button sollte visuell hervorgehoben werden, z.B. durch eine kontrastierende Farbe.
- Markenlogo und Branding: Bestimmte Elemente, wie z.B. das Logo, sollten sichtbar sein, um deine Markenidentität zu verstärken und Wiedererkennungswert zu schaffen.
Angebot
Der Abschnitt „Angebot“ ist zentral für die Kommunikation deines Produkts oder deiner Dienstleistung und gehört unbedingt in einen gelungenen Onepager. Hier solltest du klar und überzeugend darstellen, was du anbietest und welches Problem du für deine Kunden löst.
Elemente der Angebot-Sektion:
- Klarheit und Präzision: Beginne mit einer prägnanten Beschreibung deines Angebots. Verwende klare Sprache und vermeide komplexe Inhalte, der deine Besucher möglicherweise verwirren könnte. Auf überflüssige Informationen solltest du verzichten.
- Problemorientierter Ansatz: Hebe hervor, welches spezifische Problem oder Bedürfnis dein Angebot anspricht. Erkläre, wie deine Dienstleistung oder einzelne Produkte eine Lösung bieten und welche Vorteile sie für den Kunden bieten.
- Nutzen und Vorteile: Stelle die Hauptvorteile deines Angebots heraus. Zeige auf, warum dein Produkt oder deine Dienstleistung einzigartig oder besser ist im Vergleich zur Konkurrenz. Vermeide es, nur die Funktionen deines Produkts zu kommunizieren; beschreibe vielmehr, wie diese Funktionen den Nutzen für den Kunden erhöhen.
- Anwendungsbeispiele: Wenn möglich, füge konkrete Anwendungsbeispiele oder Szenarien hinzu, in denen dein Angebot besonders effektiv ist. Dies ist hilfreich für potenzielle Kunden, um sich vorzustellen, wie sie dein Angebot in ihrem eigenen Kontext nutzen können.
- Preisinformationen: Falls es sinnvoll ist, gib eine transparente Preisübersicht oder Preisbeispiele. Dies kann helfen, mögliche Fragen potenzieller Kunden vorwegzunehmen und Vertrauen aufzubauen.
Über mich
Elemente der "Über mich"-Sektion:
- Wer bist du? Stelle dich und deinen Werdegang kurz vor und nenne, falls relevant, deine Ausbildung oder beruflichen Hintergründe.
- Was machst du? Erkläre, was du tust und was dein Unternehmen besonders macht. Dieser Abschnitt sollte ein Bild davon vermitteln, welche Werte und Visionen du verfolgst.
- Warum tust du, was du tust: Teile deine Motivation und Leidenschaft, um den Besuchern zu zeigen, was dich antreibt und warum dein Angebot besonders ist.
- Deine Mission: Skizziere die Mission deines Unternehmens oder die Philosophie, die hinter deinem Angebot steht. Dies hilft den Nutzern zu verstehen, woran du glaubst und was dich antreibt.
Referenzen und Kundenbewertungen
Referenzen und Testimonials sind entscheidend, um das Vertrauen potenzieller Kunden zu gewinnen. Menschen vertrauen oft auf die Meinung anderer, besonders wenn sie noch keine Erfahrung mit deinem Angebot gemacht haben.
Elemente von Referenzen und Kundenbewertungen:
- Kundenstimmen: Verwende kurze, prägnante Zitate von zufriedenen Kunden, idealerweise mit Namen und einem kleinen Bild des Kunden. Wenn möglich, sollte das Zitat eine konkrete Verbesserung oder den Nutzen deines Produkts beschreiben.
- Fallstudien: Gehe bei Bedarf tiefer ins Detail und präsentiere Fallstudien, die den Erfolg deines Produkts oder deiner Dienstleistung belegen. Hier kannst du den Ausgangspunkt des Kundenproblems, die von dir gelieferte Lösung und die erzielten Ergebnisse aufzeigen.
- Logos bekannter Kunden: Wenn du mit bekannten Marken oder Unternehmen zusammengearbeitet hast, ist dies der perfekte Ort, um deren Logos prominent zu platzieren. Dies wirkt wie ein Gütesiegel und kann das Vertrauen erhöhen.
Kontaktinformationen und Call-to-Action
In einzelnen Abschnitten deines Onepagers sollte der Besucher eine klare Handlungsaufforderung finden. CTA Elemente sind wichtig, um den Besucher in einen Kunden zu verwandeln.
Elemente der Kontaktinformationen und des CTA:
- Kontaktformular: Ein einfaches, aber effektives Formular ermöglicht es dem Besucher, schnell mit dir in Kontakt zu treten. Halte das Formular kurz und stelle nur die wichtigsten Fragen, um die Hürde niedrig zu halten.
- Call-to-Action (CTA): Dieser CTA sollte eindeutig sein, z.B. „Jetzt unverbindlich anfragen“ oder „Kostenloses Angebot einholen“. Der CTA-Button sollte groß und auffällig sein.
- Alternative Kontaktmöglichkeiten: Gib auch alternative Möglichkeiten zur Kontaktaufnahme an, wie Telefonnummer, E-Mail-Adresse oder Links zu deinen Social Media Profilen. Dadurch gibst du dem Besucher die Möglichkeit, den für ihn angenehmsten Weg zu wählen.
- Footer mit zusätzlichen Links: Im Footer kannst du noch einmal Links zu wichtigen Seiten einfügen, wie AGB, Datenschutzbestimmungen oder weiteren Informationen über dein Unternehmen.
Tipps für die Erstellung eines Onepagers
Ein Onepager kann ein mächtiges Werkzeug sein, wenn er richtig gestaltet wird. Hier sind einige bewährte Tipps, um deinen Onepager ideal zu gestalten:
Klares Ziel definieren
Überlege dir, was der Hauptzweck deines Onepagers ist. Willst du Leads generieren, Produkte verkaufen oder dein Portfolio präsentieren? Dein Ziel bestimmt den Aufbau und den Inhalt.
Einfache Navigation
Verwende klare und einfache Navigationselemente, wie Anker-Links, die den Nutzer schnell zu den relevanten Abschnitten führen. Ein „Zurück nach oben“-Button ist ebenfalls hilfreich.
Visuelle Hierarchie nutzen
Stelle sicher, dass die wichtigsten Informationen hervorgehoben werden. Nutze größere Schriftarten und auffällige Farben für wichtige Überschriften oder Call-to-Actions.
Optimierung für Mobilgeräte
Da viele Nutzer über mobile Geräte auf Webseiten zugreifen, sollte dein Onepager unbedingt dafür optimiert sein. Teste das responsive Design auf verschiedenen mobilen Geräten und passe die Elemente entsprechend an.
Ladezeiten optimieren
Ein schneller Onepager sorgt für eine bessere Nutzererfahrung und ein besseres SEO-Ranking. Achte darauf, dass Bilder und Videos optimiert sind und nicht zu viel Ladezeit in Anspruch nehmen.
Conversion-Elemente einbauen
Integriere Call-to-Actions wie Buttons oder Formulare an strategischen Stellen, um Besucher zu motivieren, die gewünschte Handlung auszuführen.
Vorteile eines Onepagers
Ein Onepager bringt viele Vorteile mit sich, besonders wenn es darum geht, eine klare und fokussierte Botschaft zu vermitteln.
Schnelle Informationsvermittlung
Durch die kompakte Darstellung erhält der Besucher alle relevanten Informationen auf einen Blick. Das spart Zeit und ermöglicht es dem Nutzer, schneller eine Entscheidung zu treffen.
Einfache Navigation
Da alle Inhalte auf einer einzigen Seite untergebracht sind, entfällt die Notwendigkeit, zwischen verschiedenen Seiten hin und her zu navigieren. Dies verbessert die Benutzererfahrung erheblich und reduziert die Absprungrate.
Hohe Conversion-Rate
Onepager sind oft so konzipiert, dass sie den Nutzer gezielt zu einer bestimmten Handlung führen, wie z.B. den Kauf eines Produkts oder die Kontaktaufnahme. Die klare Struktur und die Fokussierung auf einen CTA können die Conversion-Rate deutlich steigern.
Mobile Optimierung
Onepager lassen sich hervorragend für mobile Geräte optimieren, was in der heutigen Zeit, in der immer mehr Nutzer über Smartphones und Tablets auf Webseiten zugreifen, ein großer Vorteil ist.
Nachteile eines Onepagers
Trotz der vielen Vorteile gibt es auch einige Nachteile, die du bei der Entscheidung für einen Onepager beachten solltest.
Begrenzter Platz für Inhalte
Aufgrund des kompakten Formats muss man bei einem Onepager oft Inhalte kürzen oder priorisieren. Dies kann dazu führen, dass wichtige Informationen fehlen oder der Kontext verloren geht.
SEO-Herausforderungen
Da ein Onepager in der Regel nur eine einzige URL hat, kann es schwieriger sein, für mehrere Keywords zu ranken. Außerdem gibt es weniger Möglichkeiten für interne Verlinkungen, was die SEO-Strategie einschränken kann.
Langsame Ladezeiten
Wenn ein Onepager sehr viele visuelle Inhalte wie Bilder oder Videos enthält, kann dies die Ladezeit der Seite negativ beeinflussen. Dies ist nicht nur schlecht für die Nutzererfahrung, sondern kann auch das SEO-Ranking beeinträchtigen.
Schwierigkeiten bei der Analyse
Da alle Interaktionen auf einer einzigen Seite stattfinden, kann es schwieriger sein, detaillierte Analysen durchzuführen. Es ist schwieriger zu erkennen, welcher Abschnitt der Seite besonders gut funktioniert und wo Optimierungsbedarf besteht.
Für wen lohnt sich die Erstellung eines Onepagers?
Ein Onepager ist nicht für jeden Zweck geeignet, aber er kann in vielen Fällen eine gute Wahl sein:
Freelancer und Selbständige
Ein Onepager ist ideal für Freelancer, die ihre Dienstleistungen und Referenzen übersichtlich präsentieren möchten.
Startups
Startups, die ein einzelnes Produkt oder eine Dienstleistung bewerben, können mit einem Onepager effektiv Aufmerksamkeit erregen und Kunden gewinnen.
Events und Konferenzen
Veranstaltungen profitieren von einem Onepager, da alle relevanten Informationen wie Datum, Ort und Anmeldung auf einer Seite zusammengefasst werden können.
Kleine Unternehmen
Kleine Unternehmen, die eine einfache Online-Präsenz benötigen, können mit einem Onepager ihre Marke und ihr Angebot effektiv präsentieren.

Kostenlose Erstberatung
AUSGEZEICHNET Basierend auf 41 Bewertungen
Basierend auf 41 Bewertungen

 peri häusler2024-07-31
peri häusler2024-07-31Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Als Hochzeitsplanerin lege ich großen Wert auf eine ansprechende Präsentation meiner Dienstleistungen – und genau das hat Sabrina Ullmann bei der Gestaltung meiner neuen Homepage perfekt umgesetzt. Sie hat alle vereinbarten Ziele nicht nur pünktlich erreicht, sondern auch mit einer außergewöhnlichen Liebe zum Detail und einem hervorragenden Gespür für Farbzusammenspiel umgesetzt. Sabrinas Fähigkeit, meine individuellen Wünsche und Vorstellungen zu verstehen und gleichzeitig ihre eigenen kreativen Ideen einzubringen, hat das Endergebnis wirklich einzigartig gemacht. Sie ist nicht nur eine äußerst talentierte Designerin, sondern auch eine wunderbare Persönlichkeit. Ihre Geduld, ihr offenes Ohr und ihre Professionalität haben den gesamten Prozess sehr angenehm gestaltet. Sabrina Ullmann hat meine Erwartungen weit übertroffen, und ich kann sie jedem nur wärmstens empfehlen, der auf der Suche nach erstklassigem Mediendesign ist. Vielen Dank, Sabrina, für deine fantastische Arbeit und die wunderbare Zusammenarbeit!
 Nad ja2024-07-11
Nad ja2024-07-11Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Für die Erstellung meiner neuen Homepage inklusive neuem Logo bin ich nach langer Suche auf Sabrina gestoßen. Ihre Homepage hat mir sehr gut gefallen und vom Erstkontakt bis zur Schulung bin 100% zufrieden. Sie hat sich viel Zeit genommen um herauszufinden, was ich für ein Logo und auch was für ein Homepage ich mir vorstelle. Die Unterschiedlichen Layouts haben mir auf anhieb gut gefallen und mit dem Endergebnis bin ich unglaublich zufrieden und glücklich. Sabrina und ihr Team sind immer schnell auf offene Fragen eingegangen und haben Kleinigkeiten schnell umgesetzt und geändert. Ich kann Sabrina nur wärmstens weiterempfehlen. Vielen Dank!
 Yvonne Munteanu-Fleischer2024-06-02
Yvonne Munteanu-Fleischer2024-06-02Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Sabrina hat unsere Webseite neu gestaltet und suchmaschinenoptimiert. Die Zusammenarbeit verlief von Anfang an bis zum Projektabschluss und darüber hinaus äußerst professionell und zuverlässig. Mit den Ergebnissen sind wir in allen Bereichen mehr als zufrieden! Klare Weiterempfehlung!!
 Magdalena H.2024-05-27
Magdalena H.2024-05-27Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Sabrina ist eine unglaublich kompetente und erfahrene Websiten-Designerin, die ihr Wissen auf freundliche und zugewandte Weise mit ihren Kund:innen teilt. Ich habe mich in der Zusammenarbeit mit ihr immer wohl gefühlt, selbst wenn ich noch so seltsame Fragen hatte. :-) Bei (technischen) Herausforderungen sucht sie mit viel Einsatz nach Lösungen für ihre Klient:innen und schafft es, die Ideen und Vorstellungen für die Website auf sinnvolle und zielgerichtete Art in die Umsetzung zu bringen bzw. diese zu begleiten. Ich würde jederzeit wieder mit ihr zusammenarbeiten und kann sie von Herzen weiterempfehlen!
 Birgit Funk2024-05-03
Birgit Funk2024-05-03Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Sabrina hat meine Erwartungen nicht nur erfüllt, sondern übertroffen! Mit ihrer außergewöhnlichen Authentizität, Gewissenhaftigkeit, Kompetenz, Flexibilität und Freundlichkeit hat sie nicht nur mein Medienkompetenz, sondern auch meine Markenstrategie auf ein neues Niveau gebracht. Als ihre Kundin schätze ich ihre professionelle Arbeitsweise und ihren kreativen Ansatz sehr. Sabrina ist eine zuverlässige und bodenständige Expertin, mit der die Zusammenarbeit einfach Freude macht. Ich freue mich auf weitere Projekte mit ihr und kann sie uneingeschränkt empfehlen.
 Matthias K.2024-04-19
Matthias K.2024-04-19Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Sabrina hat mich beim Relaunch meiner Webseite unterstützt und war von Anfang an äußerst engagiert und hat sich die Zeit genommen, meine Vorstellungen genau zu verstehen. Das Ergebnis übertrifft alle meine Erwartungen! Sabrina hat nicht nur ein ästhetisch ansprechendes Design geschaffen, sondern auch dafür gesorgt, dass die Webseite benutzerfreundlich und funktional ist. Ihre Kreativität, ihr Fachwissen und ihre Zuverlässigkeit haben mich absolut überzeugt und ich kann sie nur weiterempfehlen!
 Stefanie Friedel2024-04-15
Stefanie Friedel2024-04-15Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Vom Erstkontakt bis hin zum Ergebnis lief mit der lieben Sabrina einfach alles perfekt. Sie weiß genau was man sich vorstellt und hat so unheimlich viele tolle Ideen wie man es umsetzen kann. Auch menschlich ist sie zu 100% unschlagbar, denn mir ist auch das Miteinander unheimlich wichtig und das ich mich rundum wohl und gut aufgehoben fühle. Ich kann sie nur wärmstens weiterempfehlen und würde sie jederzeit wieder buchen❤️ Weiter so liebe Sabrina und ich hoffe dass du noch so viel mehr Menschen bei ihrer Reise zum Erfolg weiterhelfen kannst😊
 Charlotte Sell2024-03-27
Charlotte Sell2024-03-27Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Frau Ullmann hat mich bei der Übernahme meiner Frauenarztpraxis in Ingolstadt im Bereich Marketing begleitet. Logo, Visitenkarten, gemeinsamer Aufbau der Homepage - alles hat unkompliziert und zuverlässig geklappt und ich bin mit den Ergebnissen hoch zufrieden. Herzlichen Dank dafür und meine vollste Weiterempfehlung!
 Jacqueline Spiegl2024-03-21
Jacqueline Spiegl2024-03-21Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Ich hatte das Vergnügen, gemeinsam mit Sabrina an einem Website-Projekt für eine ihrer Kundinnen zu arbeiten. Sabrinas strukturierte Art und Herangehensweise überraschte mich positiv. Die gesamte Zusammenarbeit hat mir unglaublich viel spaß bereitet. Auch das Endergebnis hat alle Beteiligten mehr als zufriedengestellt. Ich freue mich bereits auf zukünftige Projekte mit ihr und kann sie nur wärmstens empfehlen!
 Dieter Galambos (art2media)2024-03-12
Dieter Galambos (art2media)2024-03-12Trustindex überprüft, ob die Originalquelle der Bewertung Google ist.
Sabrina ist ein Paradebeispiel für Professionalität und Einsatzbereitschaft. Es war eine Freude, mit ihr an einem gemeinsamen Projekt zu arbeiten. Schon vom ersten Tag an hat sie uns mit ihrer sorgfältigen und vorbildlichen Art zu arbeiten beeindruckt, eine Einstellung, die sie durchgehend beibehalten hat. Die Art und Weise, wie sie komplexe Herausforderungen in klare, greifbare Ergebnisse verwandelt hat, hat unsere Erwartungen nicht nur übertroffen, sondern dem Endergebnis auch einen echten Mehrwert verliehen.
Fazit
Dieser Artikel bietet eine tiefgehende und strukturierte Anleitung, wie du einen Onepager aufbauen kannst, und zeigt dir anhand von Beispielen, wie du ihn optimal einsetzt. Er deckt sowohl die Vorteile als auch die Nachteile ab und gibt praktische Tipps für die Umsetzung, damit du das Beste aus deinem Onepager herausholen kannst.
Artikel teilen
INSIGHTS
Webdesign & digitales Know-How

Onepager Beispiele: Aufbau & Best Practice

Häufige SEO Fehler & wie du sie vermeidest

Dein Leitfaden für digitales Marketing: ein umfassender Überblick

Marketing für Anfänger: Eine Einführung in die Welt des Markteings

Nachhaltiges Online-Marketing: So gewinnst du effizient Kunden

Pinterest - der unterschätzte Trafficlieferant

Warum du Pinterest als Marketing Tool nutzen solltest

4 Jahre selbstständig – Meine größten Learnings

1 Jahr selbstständig - mein 1. Jahr als Vollblut-Unternehmerin

Lead Funnel: der ultimative Guide

Was ist ein Moodboard? Definition & Tipps

Deine Firma bei Google eintragen - ein Leitfaden

Wordpress Wartung | Sicherheit & Performance
Sichere und optimiere deine WordPress-Website mit unserem Guide. Erhalte Tipps für Wartung, Performance und SEO.

Wir haben Gold geholt!

Archetypen Marketing | Einführung & Leitfaden
Lerne, wie du mit Archetypen im Marketing, eine starke Kundenverbindung aufbaust.

Website Relaunch | ein umfassender Leitfaden
Der komplette Guide für deinen erfolgreichen Website Relaunch.